Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- mysql
- pandas
- windows forms
- Visual Studio
- C
- Python
- Numpy
- label
- OpenCV
- Selenium
- YOLO
- 채보
- error
- 오류
- pip
- paramiko
- ubuntu
- nvidia-smi
- C#
- 프로그래머스
- SSH
- VS Code
- Docker
- 컨테이너
- pytorch
- JSON
- Linux
- 핑거스타일
- 기타 연주
- C++
Archives
- Today
- Total
기계는 거짓말하지 않는다
Django Start Project 본문
VS Code 가상 환경에서 실행했습니다.
Django 설치
pip install django
Django 프로젝트 생성
프로젝트를 생성할 디렉터리 내부에서 커맨드 실행
django-admin startproject 프로젝트명


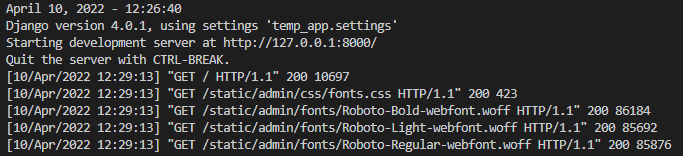
Run Server
manage.py가 존재하는 디렉터리에서 커맨드 실행
python -m manage.py runserver
또는 python -m manage runserver



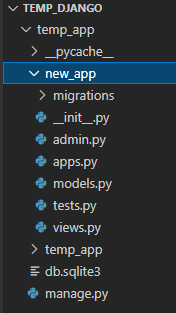
App 생성
manage.py가 존재하는 디렉터리에서 커맨드 실행
python manage.py startapp 앱이름
또는 python manage startapp 앱이름


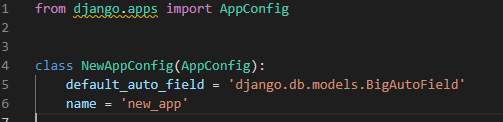
App 설정
프로젝트 디렉터리/settings.py에 apps.py에 있는 클래스명을 연동


settings.py의 INSTALLED_APPS 리스트에 앱이름.apps.클래스명 추가

'Web' 카테고리의 다른 글
| HTTP 상태 코드(HTTP Status Code) 간략한 정리 (0) | 2023.11.05 |
|---|
Comments